De la marca

Descripción del producto

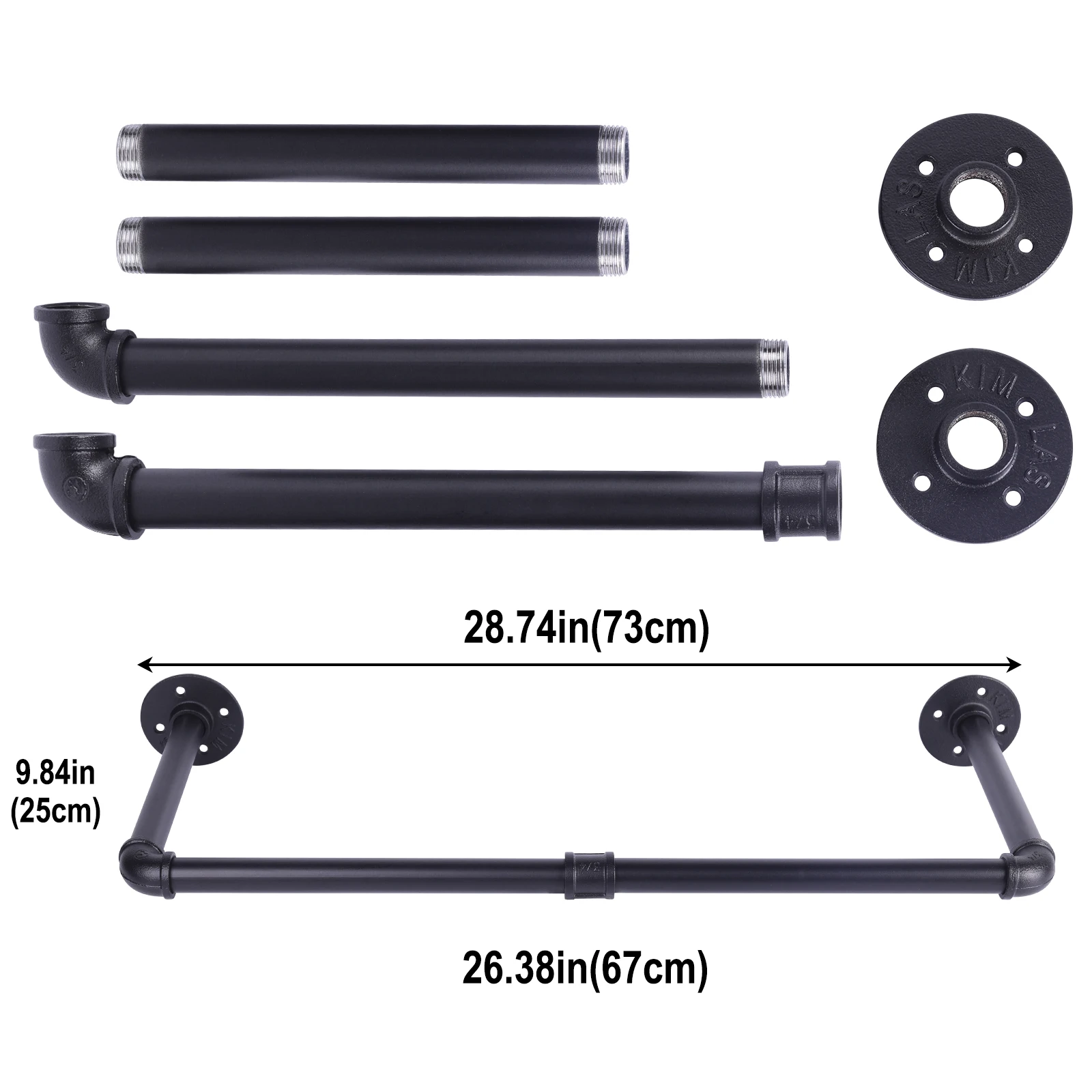
Diseño que ahorra espacio:
Con unas dimensiones de 39,4 ” (L) x 9,8″ (H) pulgadas/100 (L) x 25 (H) cm, nuestro perchero está diseñado para optimizar la utilización del espacio. Su Diseño montado en la pared le permite aprovechar al máximo su espacio disponible, creando un ambiente más organizado y
Diseño que ahorra espacio:
Con unas dimensiones de 39,4 ” (L) x 9,8″ (H) pulgadas/100 (L) x 25 (H) cm, nuestro perchero está diseñado para optimizar la utilización del espacio. Su Diseño montado en la pared le permite aprovechar al máximo su espacio disponible, creando un ambiente más organizado y ordenado. 
Más detalles




Aplicaciones multiescena





* Usado cuando dispositivo = Escritorio
* Configurado en: configuración/brasil-config/global/
*/
/* Debido a que el carrusel se implementa como una lista única,
Cualquier lista en el texto de la tarjeta tendrá un estilo de lista secundario (letras).
Esto dará una apariencia incorrecta a los espectadores,
Así que configuramos todas las listas al estilo de lista principal (números). */
… Aplus-brand-story-card ol li {
Estilo de lista: decimal;
}
/* Contenedores de nivel superior */
… Aplus-módulo. {Apm-brand-story-hero}
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 1464px;
Altura: 625px;
Color de fondo: # FFF;
}
… Aplus-módulo. Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Ancho: 362px;
Altura: 453px;
Color de fondo: # FFF;
}
… Apm-brand-story-heroe,
… Apm-brand-story-card {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: relativa;
Anchura: 100%;
Altura: 100%;
Flotador: ninguno;
}
. Aplus-module. br/b/s. Apm-brand-story-card {
/* Solo 12px para tener en cuenta el borde de la celda de la imagen */
Acolchado: 12px;
}
/* Imagen de fondo completa (Héroe Tarjeta 1 y 2) */
… Aplus-módulo. Apm-brand-story-background-image {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Desbordamiento: oculto;
Posición: absoluta;
Anchura: 100%;
Altura: 100%;
}
/* Tarjeta 1 imágenes pequeñas */
… Aplus-módulo. Apm-brand-story-image-row {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Altura: 185px;
Acolchado: 0px;
Margen: automático;
Pantalla: flexible;
}
… Aplus-módulo. APM-Marca-Historia-imagen-fila. Apm-brand-story-image-cell {
/* Use Content-Box para garantizar que el tamaño de la imagen coincida con el esquema del editor */
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado: 0px;
Margen: 0px;
Ancho: 166px;
Borde: 1px sólido # FFF;
}
… Aplus-módulo. APM-Marca-Historia-imagen-fila. Apm-brand-story-image-cell. Apm-brand-story-image-link {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
}
… Aplus-módulo. APM-Marca-Historia-imagen-fila. Apm-brand-story-image-cell. Apm-brand-story-image-link. Apm-brand-story-image-img {
Pantalla: bloque;
Anchura: 100%;
Altura: 100%;
Ajuste al objeto: cubierta;
}
/* Imagen del logotipo de Card 3 */
… Aplus-módulo. Apm-brand-story-logo-image {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Altura: 145px;
Margen: 0px 4px;
Acolchado: 20px;
Acolchado-inferior: 0px;
}
/* Superposiciones de texto */
… Aplus-módulo. Apm-brand-story-text-bottom {
-Moz-box-Tamaño: Border-BOX;
-Webkit-box-tamaño: Border-BOX;
Tamaño de caja: borde-caja;
Posición: absoluta;
Inferior: 13px;
Izquierda: 13px;
}
… Aplus-módulo. Apm-brand-story-hero. Apm-brand-story-text-bottom {
Color de fondo: RGBA (0,0,0,0.6);
Color: # FFF;
RELLENO: 13px 65px 13px 13px; /* cuenta para la superposición de la primera carta */
Ancho: 437px;
}
. Aplus-module. Brand-story-Card-2-Media-asset. Apm-brand-story-text-bottom {
Color de fondo: RGBA (255.255.255, 0,6);
Color: #000;
Acolchado: 13px;
Ancho: 336px;
}
. Aplus-module. br/b/s. Apm-brand-story-text {
Margen-superior: 8px;
}
. Aplus-module. br/b/s. Apm-brand-story-text.apm-brand-story-text-single {
Margen-superior: 20px;
}
. Aplus-module. br/b/s. Apm-brand-story-text H3 {
Espacio en blanco: Nowrap;
Desbordamiento: oculto;
Desbordamiento de texto: puntos suspensivos;
}
… Aplus-módulo. Apm-brand-story-slogan-text {
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Margen: 0px 4px;
Acolchado: 20px;
}
… Aplus-módulo. ¿Apm-brand-story-faq?
-Moz-box-Tamaño: content-BOX;
-Webkit-box-tamaño: content-BOX;
Tamaño de caja: Caja de contenido;
Acolchado-parte superior: 10px;
}
… Aplus-módulo. Apm-brand-story-faq-block {
Margen: 0px 10px;
Acolchado: 10px;
}. El año que viene. Apm-brand-story-carrusel-contenedor {
Posición: relativa;
}
.. APM-Marca-Historia-carrusel-héroe-contenedor,
.. Apm-brand-story-carrusel-Hero-container> DIV {
Posición: absoluta;
Anchura: 100%;
}/*
Asegurando que el carrusel ocupa solo el espacio que necesita.
Los tamaños deben ajustarse nuevamente en los elementos absolutamente posicionados para que puedan ocupar espacio.
*/
.. APM-Marca-Historia-carrusel-contenedor,
.. Apm-brand-story-carrusel-héroe-contenedor {
Altura: 625px;
Anchura: 100%;
Ancho máximo: 1464px;
Margen izquierdo: automático;
Margen-derecho: auto;
Desbordamiento: oculto;
}
/*
Esto centra el carrusel verticalmente en la parte superior del contenedor de imágenes de héroe y después del área del logotipo (125px).
Margen-parte superior = (heroHeight-cardHeight-logoAreaHeight) / 2 + logoAreaHeight
*/
.. Apm-brand-story-carrusel. Carrusel-fila-Interior {
Margen-superior: 149PX;
}
/*
Las tarjetas deben tener un ancho establecido, de lo contrario, el valor predeterminado es 50px más o menos.
Todas las tarjetas deben tener el mismo ancho. El carrusel se redimensionará para que todas las tarjetas tomen el ancho de la tarjeta más grande.
El margen izquierdo es para dejar un espacio entre cada tarjeta.
*/
.. Apm-brand-story-carrusel. Tarjeta de carrusel
Ancho: 362px;
Margen izquierdo: 30px. Importante;
}
/* Estilizar los botones de navegación para que sean más altos, estén al ras de los lados y tengan un fondo blanco limpio */
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-left,
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-right {
Acolchado: 0px;
}
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón,
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-right. Botón-imagen {
Borde: ninguno;
Margen: 0px;
}
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón interior,
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Fondo: # FFF;
Acolchado: 20px 6px;
}
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-left. Imagen de un botón. Botón-Interior {
Borde-radio: 0px 4px 4px 0px;
}
.. Apm-brand-story-carrusel. A-carousel-col.a-carousel-right. Imagen de un botón. Botón-Interior {
Borde-radio: 4px 0px 0px 4px;
}

















Opiniones de clientes reales